Vite 5.1 is out!
February 8, 2024

Vite 5 was released last November, and it represented another big leap for Vite and the ecosystem. A few weeks ago we celebrated 10 million weekly npm downloads and 900 contributors to the Vite repo. Today, we're excited to announce the release of Vite 5.1.
Docs in other languages: 简体中文, 日本語, Español, Português, 한국어, Deutsch
Try Vite 5.1 online in StackBlitz: vanilla, vue, react, preact, lit, svelte, solid, qwik.
If you're new to Vite, we suggest reading first the Getting Started and Features guides.
To stay up to date, follow us on X or Mastodon.
Vite Runtime API
Vite 5.1 adds experimental support for a new Vite Runtime API. It allows running any code by processing it with Vite plugins first. It is different from server.ssrLoadModule because the runtime implementation is decoupled from the server. This lets library and framework authors implement their own layer of communication between the server and the runtime. This new API is intended to replace Vite's current SSR primitives once it is stable.
The new API brings many benefits:
- Support for HMR during SSR.
- It is decoupled from the server, so there is no limit on how many clients can use a single server - every client has its own module cache (you can even communicate with it how you want - using message channel/fetch call/direct function call/websocket).
- It doesn't depend on any node/bun/deno built-in APIs, so it can run in any environment.
- It's easy to integrate with tools that have their own mechanism to run code (you can provide a runner to use
evalinstead ofnew AsyncFunctionfor example).
The initial idea was proposed by Pooya Parsa and implemented by Anthony Fu as the vite-node package to power Nuxt 3 Dev SSR and later also used as the base for Vitest. So the general idea of vite-node has been battle-tested for quite some time now. This is a new iteration of the API by Vladimir Sheremet, who had already re-implemented vite-node in Vitest and took the learnings to make the API even more powerful and flexible when adding it to Vite Core. The PR was one year in the makings, you can see the evolution and discussions with ecosystem maintainers here.
Read more in the Vite Runtime API guide and give us feedback.
Features
Improved support for .css?url
Import CSS files as URLs now works reliably and correctly. This was the last remaining hurdle in Remix's move to Vite. See (#15259).
build.assetsInlineLimit now supports a callback
Users can now provide a callback that returns a boolean to opt-in or opt-out of inlining for specific assets. If undefined is returned, the defalt logic applies. See (#15366).
Improved HMR for circular import
In Vite 5.0, accepted modules within circular imports always triggered a full page reload even if they can be handled fine in the client. This is now relaxed to allow HMR to apply without a full page reload, but if any error happens during HMR, the page will be reloaded. See (#15118).
Support ssr.external: true to externalize all SSR packages
Historically, Vite externalizes all packages except for linked packages. This new option can be used to force externalize all packages including linked packages too. This is handy in tests within monorepos where we want to emulate the usual case of all packages externalized, or when using ssrLoadModule to load an arbitrary file and we want to always external packages as we don't care about HMR. See (#10939).
Expose close method in the preview server
The preview server now exposes a close method, which will properly teardown the server including all opened socket connections. See (#15630).
Performance improvements
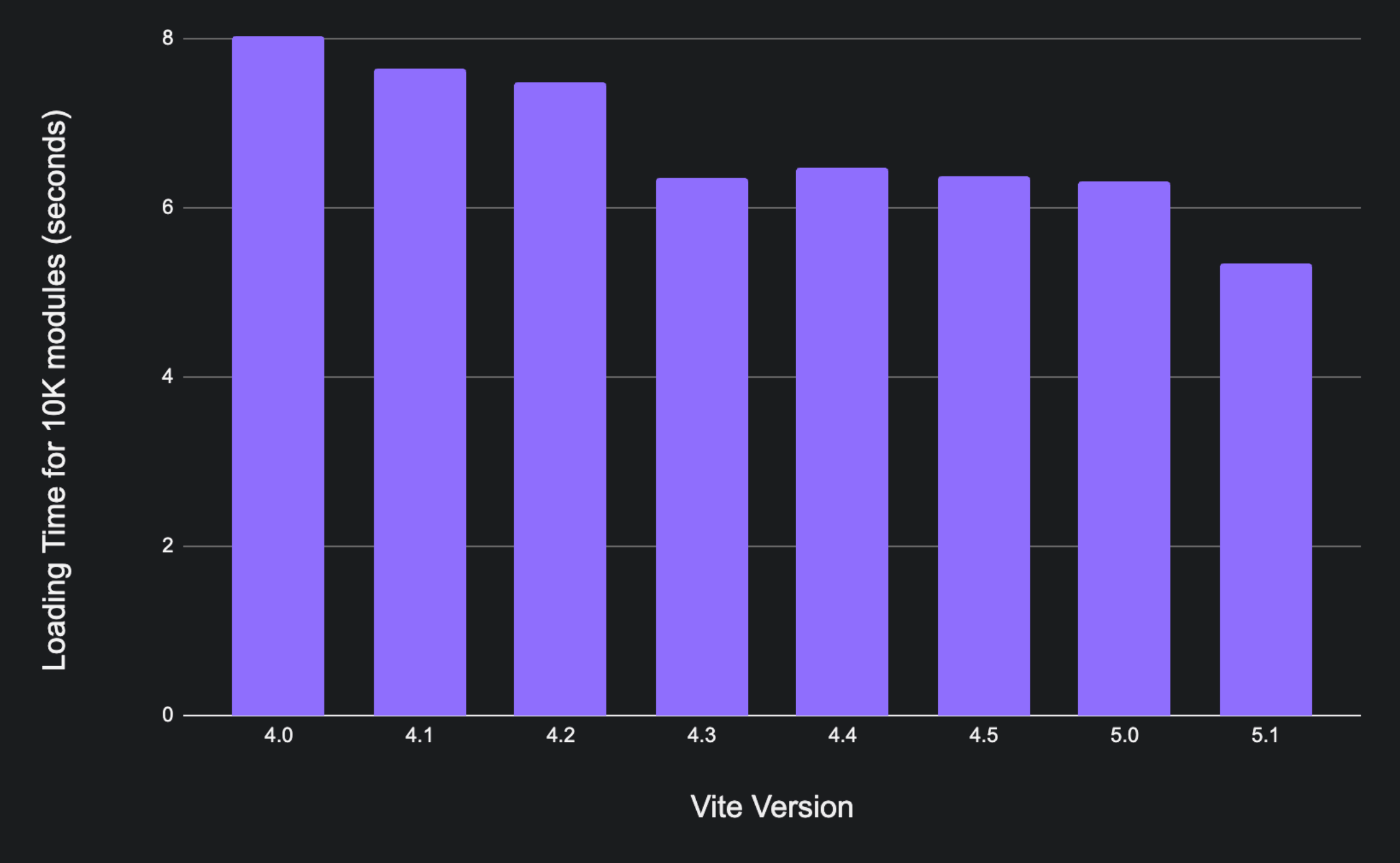
Vite keeps getting faster with each release, and Vite 5.1 is packed with performance improvements. We measured the loading time for 10K modules (25 level deep tree) using vite-dev-server-perf for all minor versions from Vite 4.0. This is a good benchmark to meassure the effect of Vite's bundle-less approach. Each module is a small TypeScript file with a counter and imports to other files in the tree, so this mostly meassuring the time it takes to do the requests a separate modules. In Vite 4.0, loading 10K modules took 8 seconds on a M1 MAX. We had a breakthrough in Vite 4.3 were we focused on performance, and we were able to load them in 6.35 seconds. In Vite 5.1, we managed to do another performance leap. Vite is now serving the 10K modules in 5.35 seconds.

The results of this benchmark run on Headless Puppeteer and are a good way to compare versions. They don't represent the time as experienced by users though. When running the same 10K modules in an Incognito window is Chrome, we have:
| 10K Modules | Vite 5.0 | Vite 5.1 |
|---|---|---|
| Loading time | 2892ms | 2765ms |
| Loading time (cached) | 2778ms | 2477ms |
| Full reload | 2003ms | 1878ms |
| Full reload (cached) | 1682ms | 1604ms |
Run CSS preprocessors in threads
Vite now has opt-in support for running CSS preprocessors in threads. You can enable it using css.preprocessorMaxWorkers: true. For a Vuetify 2 project, dev startup time was reduced by 40% with this feature enabled. There is performance comparison for others setups in the PR. See (#13584). Give Feedback.
New options to improve server cold starts
You can set optimizeDeps.holdUntilCrawlEnd: false to switch to a new strategy for deps optimization that may help in big projects. We're considering switching to this strategy by default in the future. Give Feedback. (#15244)
Faster resolving with cached checks
The fs.cachedChecks optimization is now enabled by default. In Windows, tryFsResolve was ~14x faster with it, and resolving ids overall got a ~5x speed up in the triangle benchmark. (#15704)
Internal performance improvements
The dev server had several incremental performance gains. A new middleware to short-circuit on 304 (#15586). We avoided parseRequest in hot paths (#15617). Rollup is now properly lazy loaded (#15621)
Deprecations
We continue to reduce Vite's API surface where possible to make the project manintainable long term.
Deprecated as option in import.meta.glob
The standard moved to Import Attributes, but we don't plan to replace as with a new option at this point. Instead, it is recommended that the user switches to query. See (#14420).
Removed experimental build-time pre-bundling
Build-time pre-bundling, an experimental feature added in Vite 3, is removed. With Rollup 4 switching its parser to native, and Rolldown being worked on, both the performance and the dev-vs-build inconsistency story for this feature are no longer valid. We want to continue improving dev/build consistency, and have concluded that using Rolldown for "prebundling during dev" and "production builds" is the better bet moving forward. Rolldown may also implement caching in a way that is a lot more efficient during build than deps prebundling. See (#15184).
Get Involved
We are grateful to the 900 contributors to Vite Core, and the maintainers of plugins, integrations, tools, and translations that keeps pushing the ecosystem forward. If you're enjoying Vite, we invite you to participate and help us. Check out our Contributing Guide, and jump into triaging issues, reviewing PRs, answering questions at GitHub Discussions and helping others in the community in Vite Land.
Acknowledgments
Vite 5.1 is possible thanks to our community of contributors, maintainers in the ecosystem, and the Vite Team. A shoutout the individuals and companies sponsoring Vite development. StackBlitz, Nuxt Labs, and Astro for hiring Vite team members. And also to the sponsors on Vite's GitHub Sponsors, Vite's Open Collective, and Evan You's GitHub Sponsors.